Easiest & free way to create static CMS sites/Blogs

Question: Why are some bloggers so successful?
Answer: Quality content. They care about content, quality of writing, images, videos etc. They don't care about perfect design or a static website solution.
Having said that, if you're looking for a simple and free way to host a static website, here are some ways (with some code & no-code) ways.
But before going there, lets establish some principles:
Principles:
- Ease: make and edit content easily without writing tons of code
- Performance: Gone are the days when you have to maintain a server, configure it for high performance. End of the day, a blog is nothing but text & media with few plugins for comments, forms, analytics etc. So a "serverless" or a "headless" CMS might be a preferred way in 2022.
- Cost: Well, ideally we want it to be completely free of cost. But may be you might need to shell out a few bucks.
- Maintenance: If you're anything like me, you hate maintenance. Patching, tuning, configuration, these are some of the most boring things you want to do and we'd like to focus on content more.
- Security: Static sites don’t have any entry points for a malicious party to exploit. The underlying managed service is ultimately responsible for securing the infrastructure. Having said that we want to choose https so the browsers don't tell your user your website is insecure.
- Portability: Most static sites provide the ultimate cloud-agnostic, portable solution. But changing CMS itself might not be a great experience.
Pro Tip: Checkout https://www.expireddomains.net for picking deleted or expired domains.
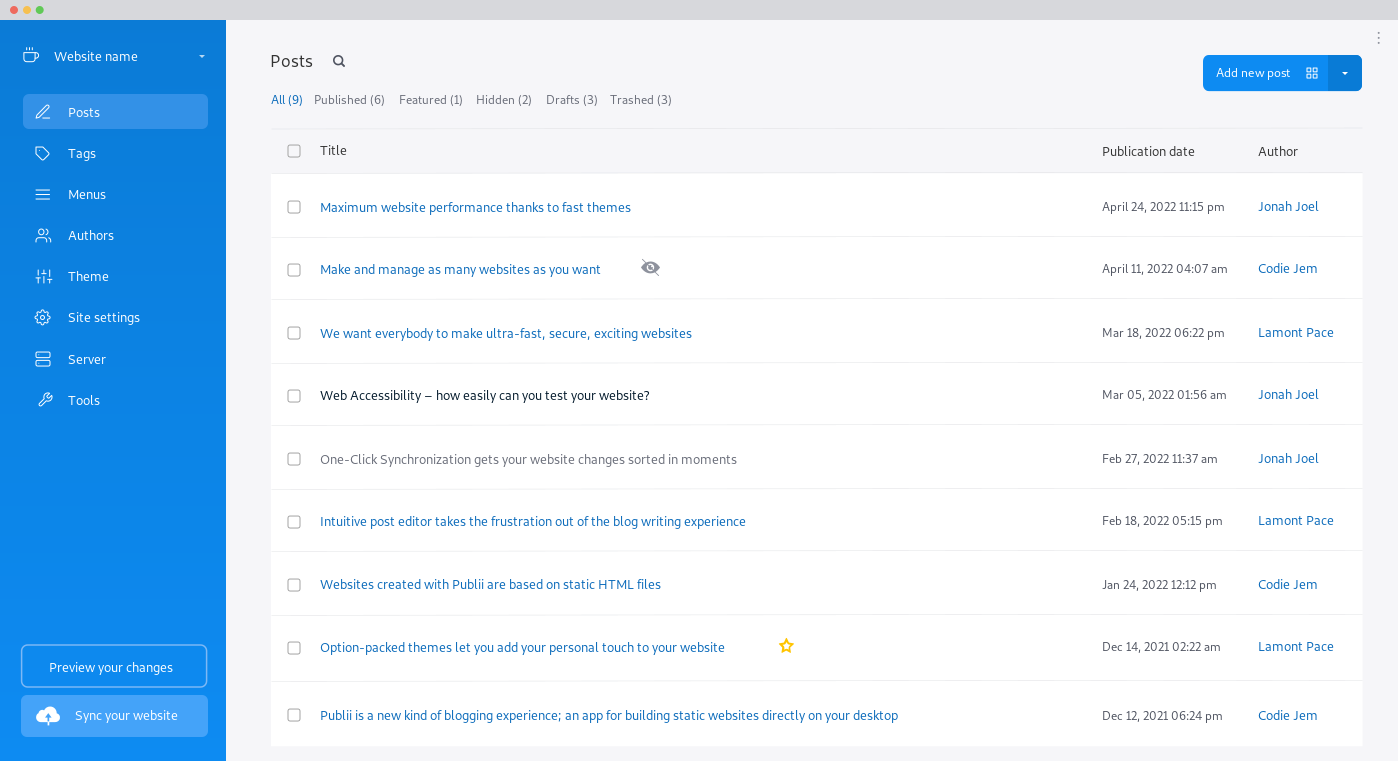
1. Publii
I made this website using Publii. I've tried and tested many, many ways of hosting a static website and Publii is a strong competitor to Wordpress.

Publii allows users of any skill level, even absolute beginners with no knowledge of web-development, to create a stylish yet fast-loading site that’s secure enough to not require constant maintenance and monitoring. Also, to maintain a flexible and expandable open-source core that allows more experienced developers to take full control of their site functionality, creating their own components and themes that fit their requirements exactly.
Checkout Publii step by step documentation and choose free servers including:
- Google Cloud
- AWS
- Netlify
- Cloudflare
...and many more
I've tried Netlify for hosting but it was unreliable with few themes so I'm now trying out Cloudflare
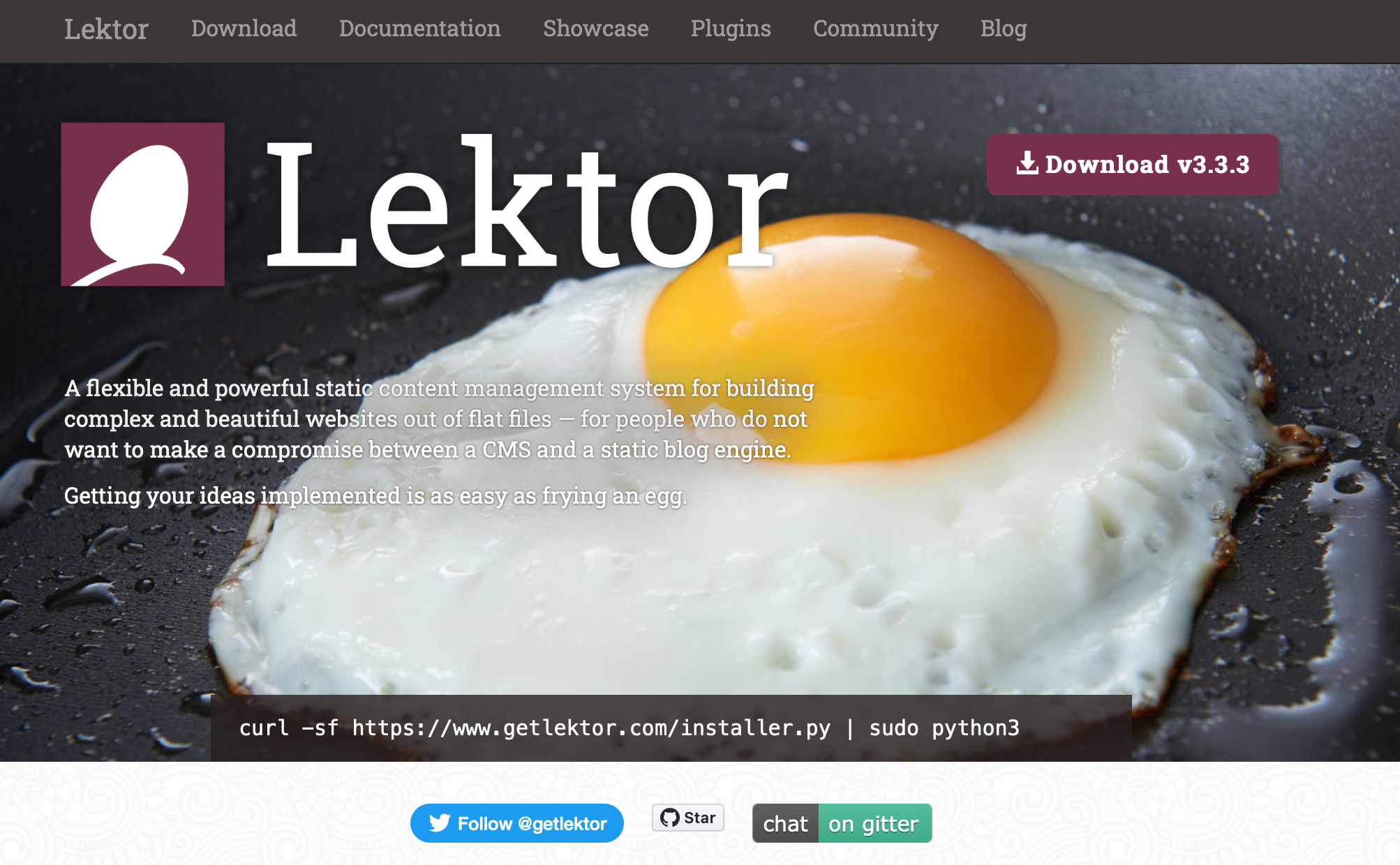
2. Lektor

Lektor is another great tool for static websites. It's open source, secure, well maintained, well documented with tons of themes and plugins. In their own words:
Lektor learned from the huge range of static file generators like Jekyll, Pelican, Hugo, Middleman and many more about the value of generating a completely static website. This means that unlike WordPress or similar solutions it does not run on a server, but your local computer (or a build server), and generates static HTML that can be uploaded to any web server or content distribution platform like S3 with CloudFront.
Lektor provides a browser based admin interface, it's configurable, and you can also collaborate & synchronise.
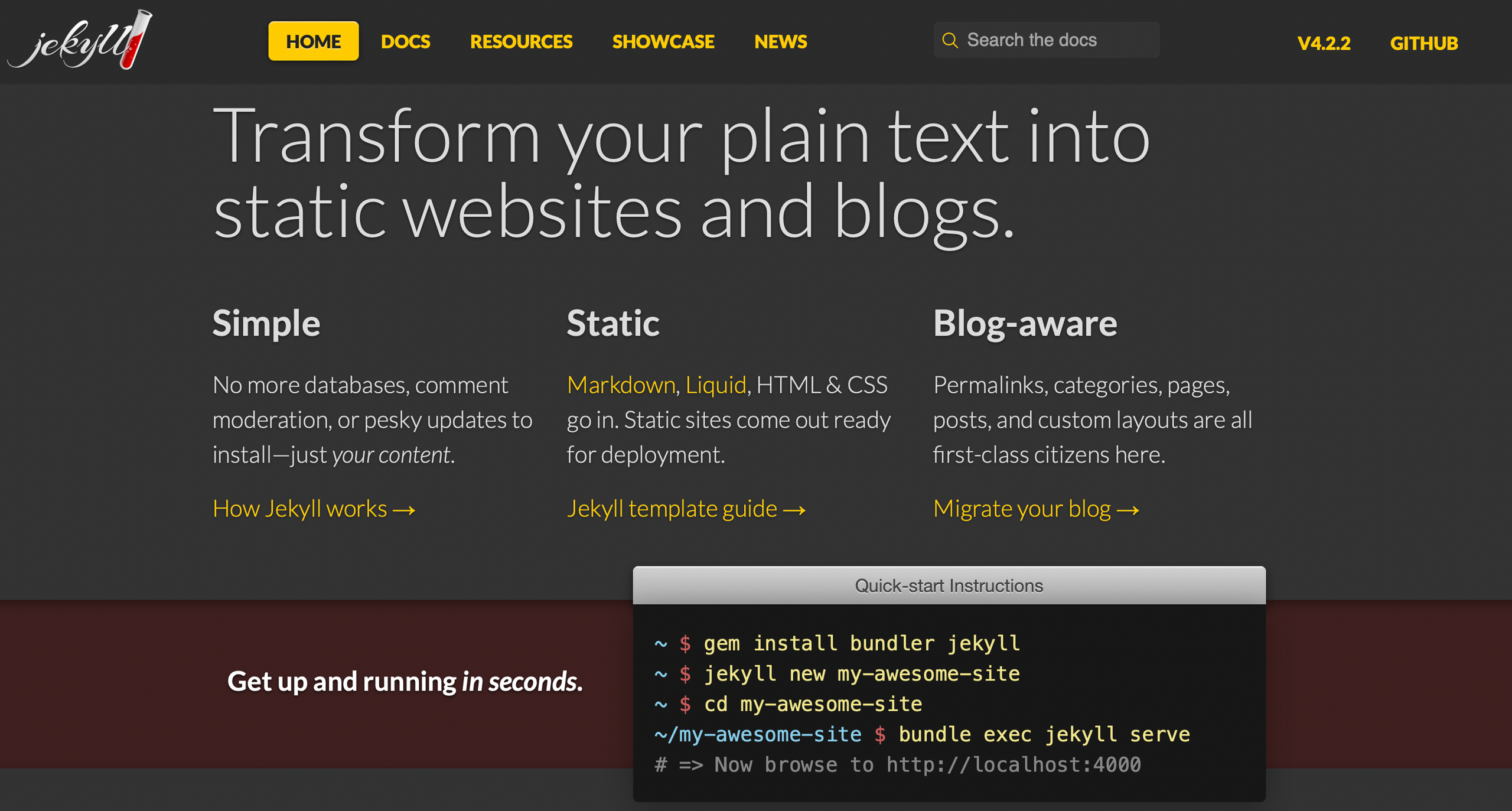
3. Jekyll & Github pages

For not-so-beginners or someone who's willing to spend couple of hours, Jekyll + Github pages is a fantastic way to host static websites.
You get best security, CMS, custom URLs, Guides and everything you need for a good blog.
4. Others
I've also heard great things about Ghost, Hugo & others. If you'd like to research more(well, remember to not spend much time on this and content is the real king), do checkout this Jamstack link.
Good luck!
PS:
Namecheap offers best pricing for your domain. You can also checkout my premium, short & .com domains up for sale here.